最近パックご飯+レトルトカレーの時間的コスパの最強さ加減に気付いてしまっためとばにです。
ゲームレビューをメインコンテンツにしている当ブログですが、今回は先週あたりから学習を進めているWeb制作について記してみます。
私はWeb制作の学習にあたってドットインストールというサイトを利用しているのですが、これがかなり効率的に学習できて良かったです。ドットインストールはプログラミング学習系のサイトではProgateに並んでメジャーですが、両者の違いを比較しつつ、
- 私がなぜドットインストールを選んだか
- どのくらいの期間でどの程度のレベルに到達できるのか
- ドットインストールの良かったところ
について説明していきたいと思います。特に2番目はドットインストールの利用を検討している方は気になるのではないでしょうか。
私について
本題に入る前に学習者の私について説明しておきます。
ITの素養
私は製造業で開発職として働いているエンジニアです(近々退職する予定ですが)。基本的に業務の中では組み込みのシステム開発でC言語やMATLABといった言語をメインで扱います。他にはExcelVBAなどを適宜使っています。全くの文系の方と比べるとITの素養は少し高いかと思います。
HTML/CSSの経験
中学生時代に「魔法のiらんど」で黒歴史を紡いでいました。その時はCSSを使わず、HTMLだけで書いていたかと思います。当時の携帯サイトのトレンドでしたが、やたら文章を右から左に流していた記憶があります。正直言って経験と呼べるものではなく、そこからブランクが15年以上あるので経験はほぼ0と言ってよいかと思います。
他のマークアップ言語の経験
HTMLは文章を記述する為のいわゆる「マークアップ言語」ですが、「LaTeX」というマークアップ言語を学生時代によく使っていました。研究の世界ではメジャーな言語で、学会の論文や予稿はLaTeXでレイアウトを記述することが多いです。予稿を6pに抑えるために1mm単位で余白を詰めていった思い出があります。
ただ文法がだいぶ異なっているので、LaTeXの経験はあまりWeb制作に活かせないような気がしました。LaTeXのスタイルは上から下に流れる「1次元的でカッチリとしたドキュメント向き」で、HTML/CSSはパワーポイントのような「2次元的で自由なレイアウト」を得意としているからです。両社は全く異なるマークアップ言語だと感じました。
学習の動機
「在宅で仕事をしたい」もっと言えば「家でNBAを観たりしながら仕事をしたい」というのが私の動機です。それを実現できるのがWeb制作のフリーランスエンジニアです。あまりにもフリーランスを嘗めすぎですが、少なくとも会社勤めではどう足掻いても達成できないのでWeb制作エンジニアを目指してみよう、と思ったのが事の発端です。
ドットインストールかProgateか
上でも述べましたが、日本のHTML/CSS学習サイトではドットインストールとProgateがメジャーかと思います。とりあえず、両者の特徴を比較して私がドットインストールを選んだ理由について語ってみます。それぞれの特徴は以下のようになります。
ドットインストールの特徴
- 動画による講義形式で実際のコーディング風景を映しながら解説
- 環境はVisual Studio Codeという実用的なエディタ+Chromeブラウザ
- 1つのトピックが3分以内で終了する
Progateの特徴
- ワークブックに回答(コード)を描き込んでいくような形式で演習できる
- ドットインストールよりも初心者向きな印象
- コードの書き込みがブラウザ上のため、学習者側が環境を用意する手間がない
学習サイトの課程を終えたあとの学習を考えると、最初から実際のコーディング環境に慣れた方が良いと考えて、ドットインストールを選択しました。
ドットインストールで学習できること
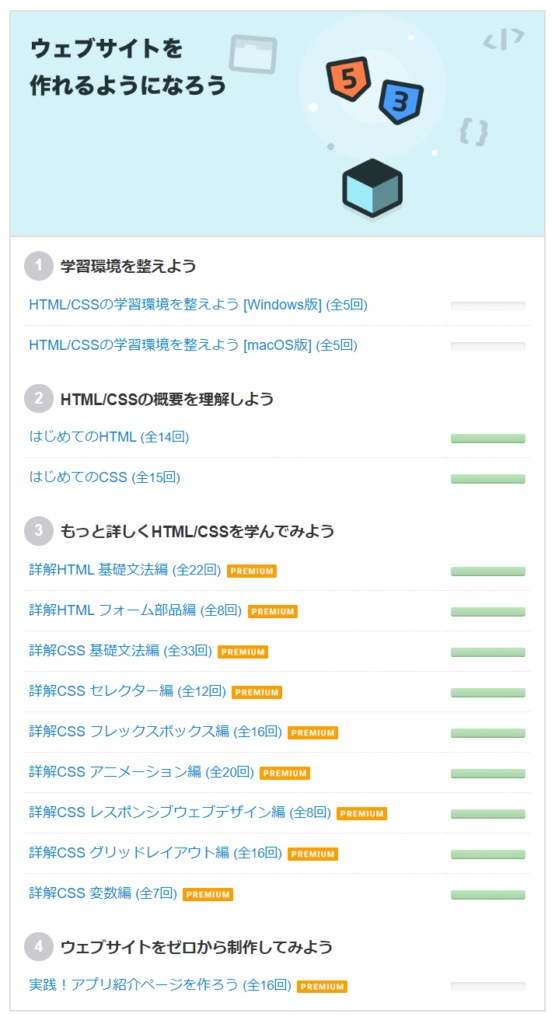
ドットインストールの項目は以下の画像の通りです。後半はCSSによるレイアウトの作り方を掘り下げていくイメージです。学習環境についてVisual Studio CodeとChromeをインストールするだけなので飛ばしてもよいかと思います。

学習期間と到達できるレベル
おそらくドットインストールを学習しようとしている方が気になるであろうこのあたりについて説明していきます。
学習期間
私の場合はゲームを遊んだりブログの記事を書いたりする傍ら学習したので1日2時間程度の学習で1週間ほど掛かりました。集中して取り組めば1日で1周できる程度の分量かと思います。
ただこれは学習者のタイピング速度にもよります。私はそこそこタイピングが速い方なので動画を流しながらリアルタイムでコードを書いてコーディングした結果を確認することができましたが、遅ければ一時停止しながら進めることになるので効率が落ちます。
ドットインストールで到達できるレベル
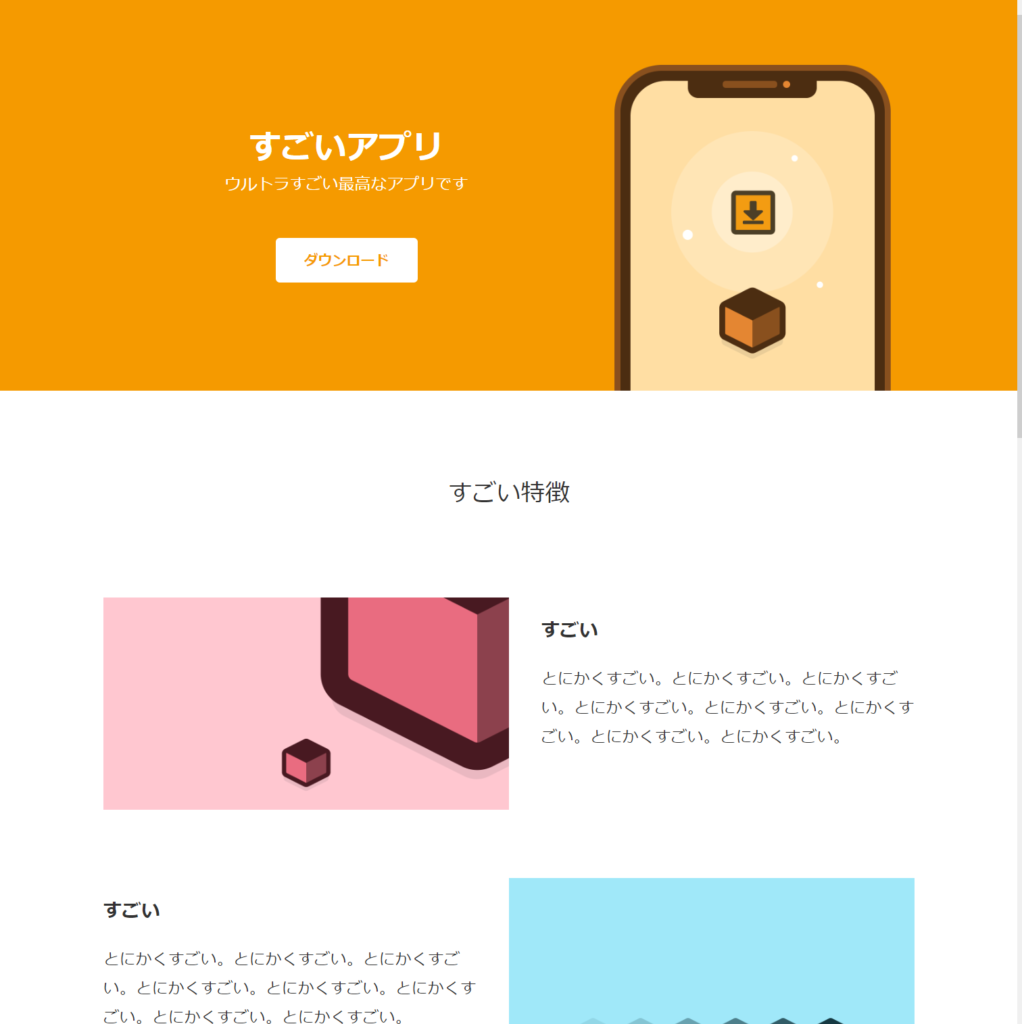
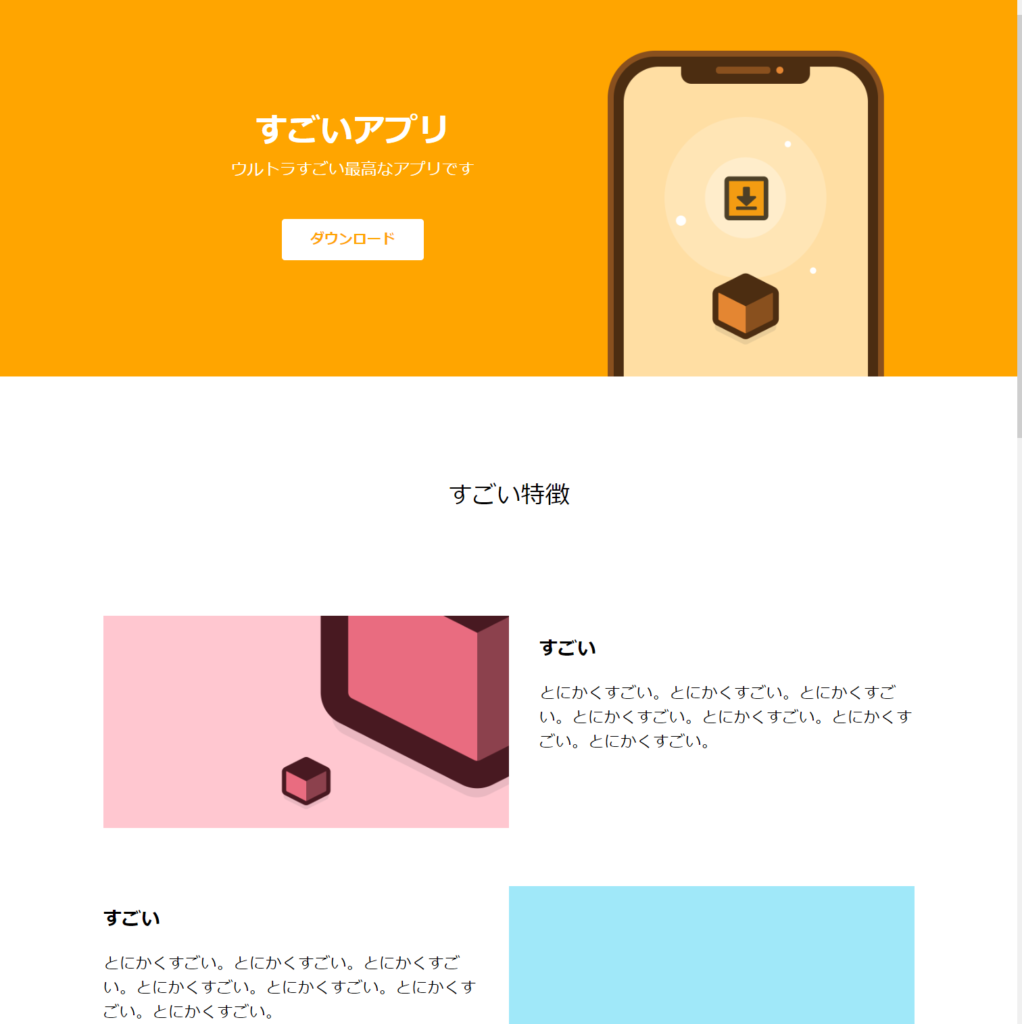
ドットインストールではHTML/CSS学習の集大成として「アプリ紹介ページの作成」というものがあります。動画を視聴する前に、ここまでで習得した技術を用いて見本のページを模写してみました。


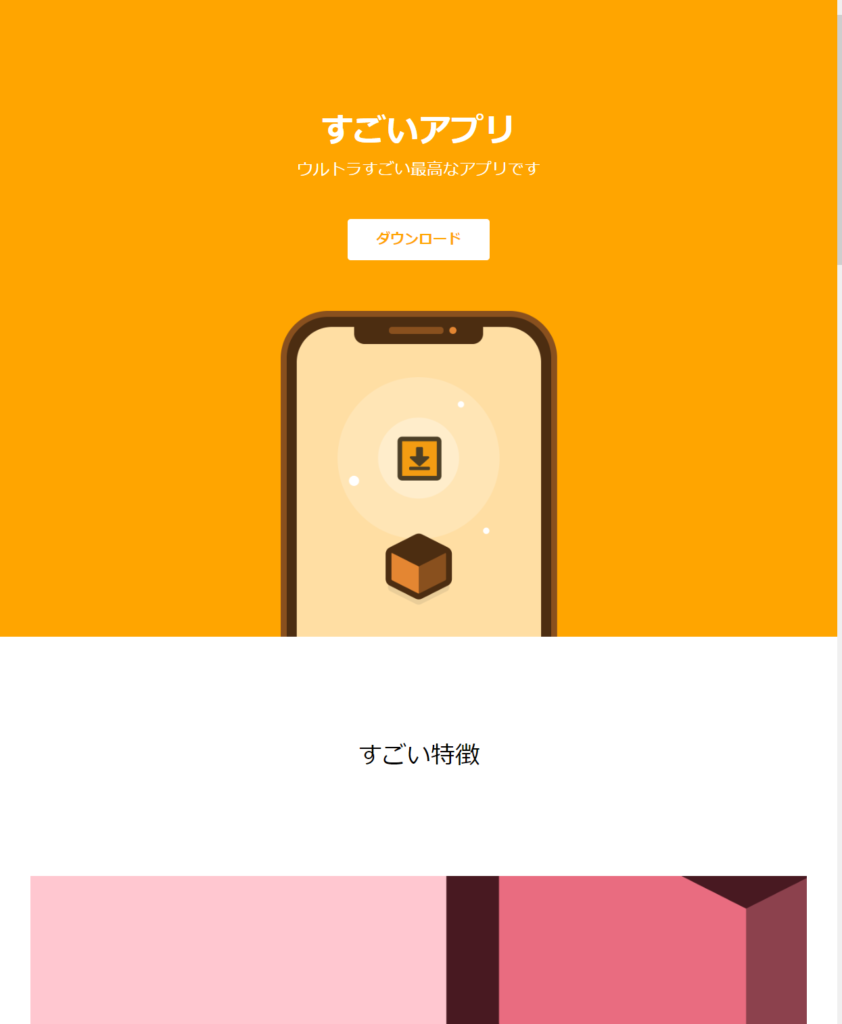
上がドットインストールの見本、下が模写(見本のデザインを見てコーディング)したページになります。よく見るとピクセル単位でずれているのですが、おおむねデザインを踏襲してコーディングできているのではないでしょうか。また、レスポンシブルにも対応しています。レスポンシブル対応とは、スマホなどの画面幅の狭いデバイスで閲覧した際に、サイドメニューを消したりレイアウトを変更する手法です。スマホのアクセスを無視するわけにはいかないので、現代では必須の技術です。HTML/CSSだけでこんなことができるんですね。

スクショの内容だけではなく、あと1.5画面分くらいの内容をコーディングしたのですが、この模写は2時間で終わりました。初めてだったので丸一日掛ける覚悟だったのですが、早く終わって驚きでした。なお、模写の際に詰まった際は動画を見直したりGoogle先生に聞いたりしました。学校のテストではないので丸暗記する必要はありません。
とりあえず私が1週間の学習で到達したレベルはこんな感じです。力試しで模写してみたのですが、かなり力が付いたと感じました。やはり何かを学習したらこんな感じでアウトプットすることが大事かと思います。
ドットインストールで学習して感じたメリット
実際に使ってみて以下の点が素晴らしいなと思いました。
Chromeのデベロッパーツールを使った解析の仕方も教えてくれる
このメリットはかなり大きいです。私の仕事での経験上、実際にコードを書く時間よりもバグの解析や評価をする時間が長かったりします。コーディングだけでなくこういった方法も知っていると心強いです。
3分以内に1つのトピックが終わるのでテンポ良く学習できる
これはよくできているなと思いました。私は集中力がないので10分などの長さになると5分のあたりで中だるみしてしまいます。3分程度であればしっかり集中して学習に取り組めます。また、後で特定のトピックを参照しやすいです。
大体のサイトはどうコーディングすればデザインを実現できるか分かるようになる
例えばドットインストールのトップページくらいシンプルなデザインだと、大体どのようにしてコーディングすれば実現できるか分かるようになりました。「あのあたりはヘッダーで、その中でコンテナ作ってimgタグとaタグをCSSでこう設定してー」くらいの感じです。他には楽天のトップページなども時間を掛ければドットインストールの内容で90%くらい実現できそうだなと思いました。
PC画面で学習が完結する
紙媒体でプログラミングを学習すると、参考書とPCの画面を目線が行き来することになって疲れます。ドットインストールの場合はPC画面で学習が完結します。電子書籍の場合でもわざわざ自分の手でページを送る必要がありますが、ドットインストールが動画なので快適です。
おわりに
以上、ドットインストールでHTML/CSSを学習した結果と感想でした。1週間の学習にしてはかなり力が付いたような気がします。ただ、これはまだWeb制作の序の口かと思っています。まだまだJavaScript、PHP、WordPressなどの技術がないとWeb制作で食べて行けなさそうです。次はJavaScriptに移ろうかと思っていますが、VueやReactといった比較的新しめなものを勉強していこうかなと思っています。




コメント