ブログにGoogle AdSenseを置こうと思って試行錯誤するもうまくいかず、一日が潰れためとばにです。
大変むしゃくしゃしたので、怒った問題と対処法について書いておきます。
こんな人のための記事です。
- ConoHa WINGのレンタルサーバーを使っている
- WordPressのCocoonスキンを使っている
- AdSenseコードを<head></head>内に置こうとしたらエラーが出た
私のサーバーはConoHa WINGでCocoonスキンを使っています。この問題はそれ以外の環境でも起こる可能性があります。あくまで上記の環境を前提として説明をしますが、本記事の対処法を理解していれば異なる環境でも対処できる可能性が高いです。
起こった問題
やろうとしたこと
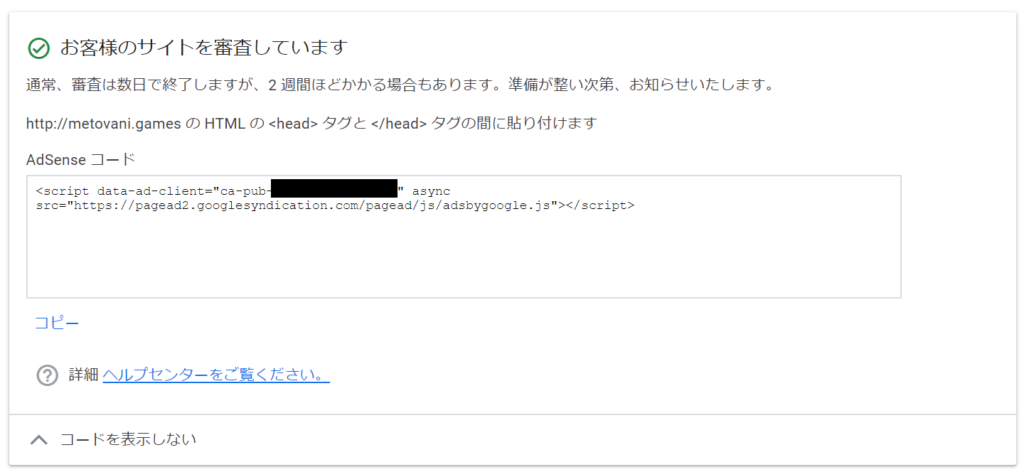
まず私はGoogle AdSenseの申請を行いました。その際、次のように、サイトの<head></head>内にAdSense コードを設置するように求められます。

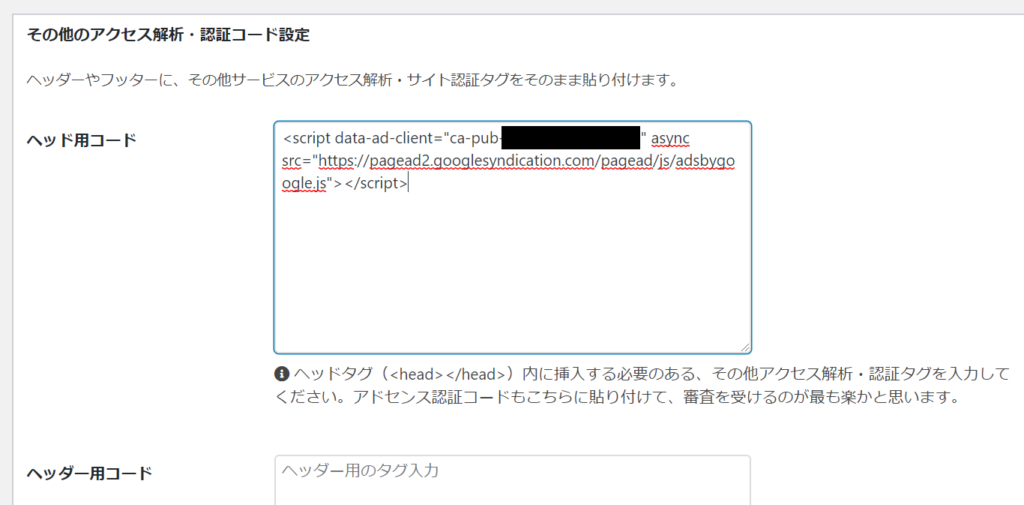
WordPress+Cocoon環境の場合どこで行うかというと、「Cocoon」設定の「アクセス解析・認証」タブからできます。

エラー内容
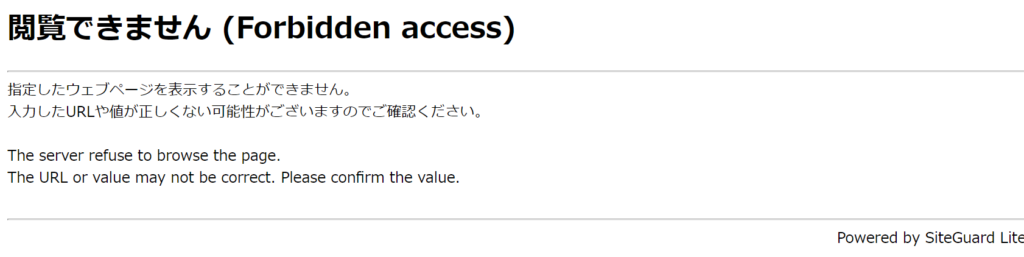
しかし、AdSense コードをCocoon設定で貼り付けて保存しようとすると、下記のエラーが出ました。丸一日対策が見つからず、途方に暮れていました。

問題の原因
いつも問題というのは人が思っている以上に単純なものです。これはどうやらConoHa WINGのセキュリティ設定が悪さしているらしいことが分かりました。
クロスサイトスクリプティングを防止するWAFがデフォルトでONになっており、これがAdSense コードに含まれる<script>タグをブロックしていたようです。盲点すぎて膝から崩れ落ちました。
問題の対処法
原因が分かれば対処は簡単です。以下ではConoHa WING上で上記WAFをオフにする手順を示します。
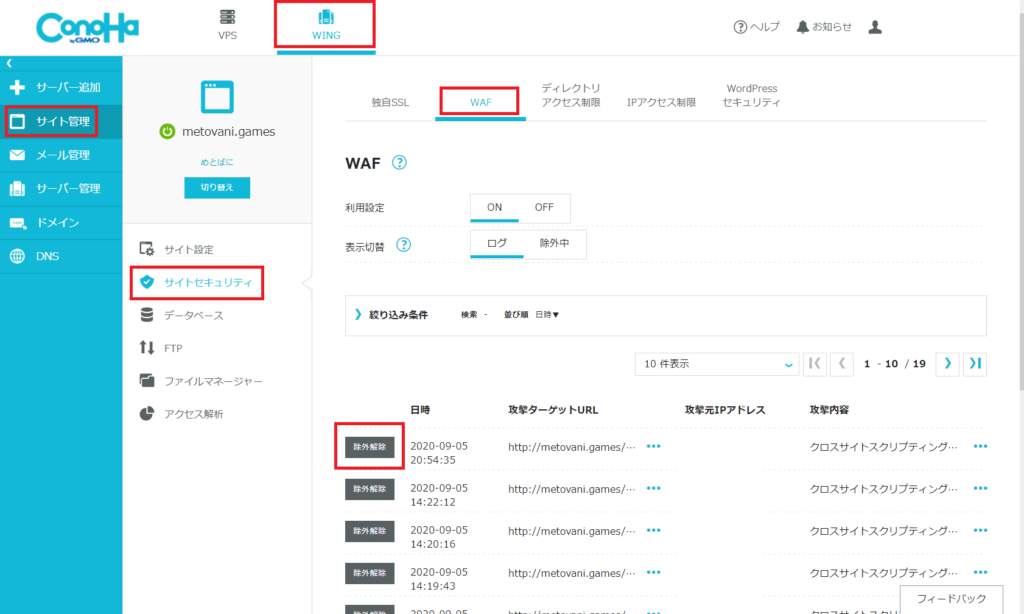
まず、ConoHa WINGにログインし、「WING」「サイト管理」「サイトセキュリティ」「WAF」と順にクリックしてWAFの設定ページに移ります。そしてクロスサイトスクリプティングの除外をクリックし、一時的に除外にします。

そして、WordPress上の「Cocoon設定」の「アクセス解析・認証」タブで<head></head>内にAdSenseコードを記述し、変更を保存します。すると、エラーが出ずに、そのままAdSense コードが保存されます。
実際にChromeの要素検証機能などを用いてブログトップのHTMLを見てみると、確かにAdSense コードが<head></head>内に設置されていることが確認できました。
ただ、この時点ではサーバーのセキュリティ上よろしくない(家のPCをハックすれば悪意のあるスクリプトを実行できてしまう)ため、少し危険な状態にあります。再びWAFのクロスサイトスクリプティングの除外解除することを忘れないようにしてください。あくまでPCからAdSenseのスクリプトコードをアップすることを弾かれていただけなので、一度アップしてしまえばもう一度WAFをオンにしても問題はありません。
おわりに
以上、AdSense コードを貼り付けようとするとエラーが出る場合の対処法でした。ConoHa WINGやGoogle AdSenseに限らず、何かしらのコードをアップしようとしてエラーが出る場合はクロスサイトスクリプティングのWAFが悪さをしている可能性があります。そのようなときは、サーバーのWAF設定を見直してみましょう。この記事がお役に立てれば幸いです。




コメント